
サーバー契約もしたしワードプレスの設定をしたけれども無料で利用しやすいテンプレートってないのかな?
この講座を見ることで下記のことが超絶具体的にわかります。
そんな私は、

こんにちは。べーやんです!
ワードプレスのテーマは”テンプレート”のこと
ワードプレスに標準装備されているテーマは、”テンプレート”になります。

家で言えば、ハウスメーカーが出しているデザイン住宅のシリーズもんです。
テーマを設定するだけで、色々なことができるようになるんですよ。
- 簡単なサイトのデザイン変更
- セキュリティやSEO対策
- SNSフォローボタンや、アフィリエイトタグやテンプレートの挿入 など
テーマには、有料のものと無料のものがあります。
無料のテーマでもかなり使い勝手がよくSEO対策もきちんと施されています。
無料テーマ”Cocoon(コクーン)”の凄さ
僕が愛用するこんなに機能つけてて無料で良いの?って疑問に思ってしまうほどのテーマである”Cocoon(コクーン)”について設定方法を解説します。
出来るだけお金をかけずにサイト運用したいって人には、テーマはcocoon一択で間違いないです!
CSSが苦手な初心者でも便利な”スキン”が約80種類も標準装備
僕の愛用するCocoonでは、標準装備で設定されるウィジェットや、テーマ設定を一切変更せずに、外観のみ変更出来るように、スキン機能というものがあります。
このスキン機能とは、ハウスメーカーでいえば、外壁の色を選択出来たり、玄関やお風呂の間取りを自由に変更できたりする機能です。
テーマ自体はCSSのカスタマイズができれば、自由に外観を変更することはできます。
だけど慣れていない初心者には、CSSをカスタマイズすることは、ハードルが高いです。
Cocoonには、初心者向けに、洋服を着替える感覚で簡単にサイトの外観を変更できるスキン機能が標準装備されています。
Cocoonには約80種類のスキンが用意されているので気に入ったデザインのスキンを選択して、独自路線を突き進んでください。
ワードプレステーマの設定方法
“Cocoon”テーマのダウンロード手順
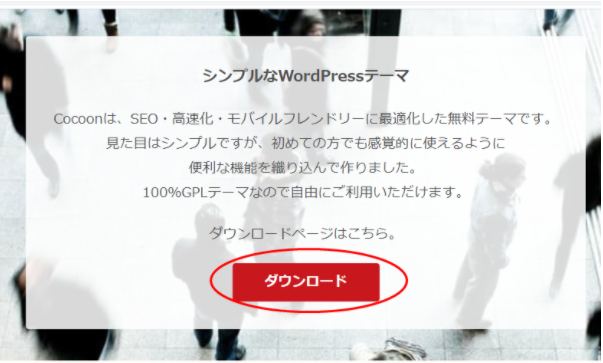
まずはじめにこちらをクリックしてCocoonダウンロードページへ
ダウンロードをクリック
”Cocoonテーマ”をクリック

”Cocoon子テーマ”をクリック

ダウンロードフォルダに保存
“Cocoon子テーマ”の保存名cocoon-child-master-1.1.2.zip
ワードプレステーマの設定手順
”Cocoonテーマ”のインストール手順
サーバー契約時に設定したワードプレスの管理画面URLへアクセスします。
ワードプレスにアクセス
ユーザー名・パスワードを入力します。

外観の”テーマ”をクリック

“新規追加”をクリック

“テーマのアップロード”をクリック

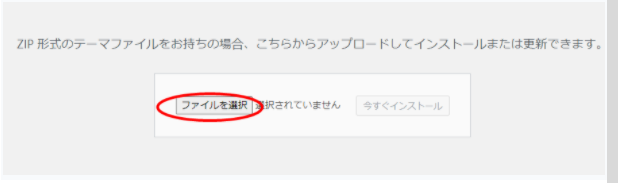
“ファイルを選択”をクリック

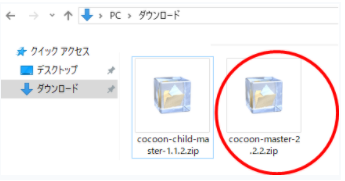
“cocoon-master-2.2.2.zip”を選択し、開くをクリック

“今すぐインストール”をクリック

“Cocoonテーマ”のインストール完了

”Cocoon子テーマ”のインストール手順
”Cocoonテーマ”のインストール手順の“新規追加”をクリックよりお進みください。

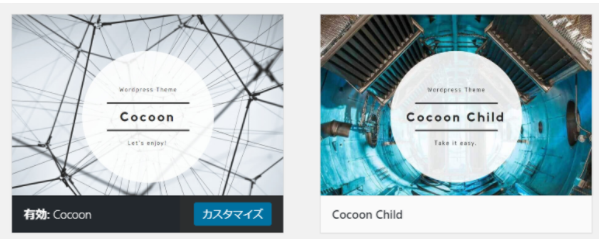
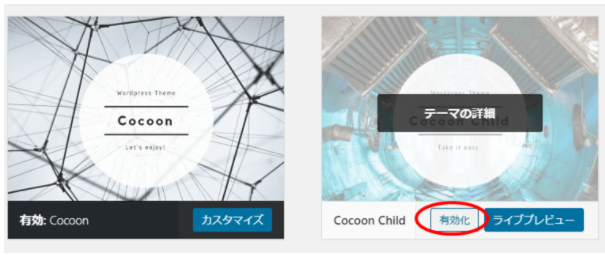
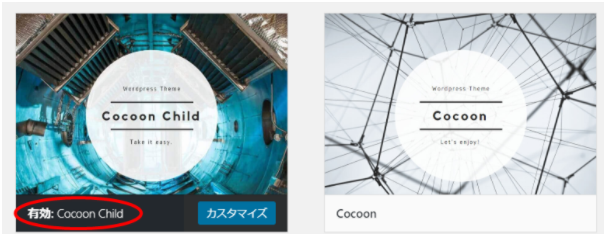
Cocoon Childの”有効化”設定
必ず、Cocoon Childを選択し、”有効化”をクリックします。

Cocoon Childの”有効”設定の完了


Cocoon Childが必ず”有効“表示していることを確認してください。
ワードプレスメニューの設定手順
Cocoon設定について
Cocoonのインストールが完了しましたら細かい設定を行います。
設定は、”タブ”で分かれていますので、それぞれの”タブ”の設定についてお伝えします。
ただし、現在は、必要なもののみのお伝えとなります。
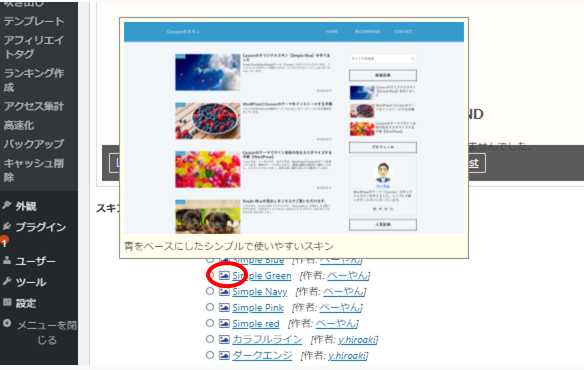
“スキン”設定
Cocoon設定の”スキン”をクリックします。

画面下にスクロールするとスキン一覧が表示され、下図の赤丸あたりにマウスを移動すると見本が表示されます。
設定する場合は”〇”をクリックし”変更をまとめて保存“します。

“全体”設定
Cocoon設定の”全体”をクリックします。
キーカラーは、後ろの背景を変更することが可能です。キーカラー以外のサイトフォント、モバイルフォントの変更は不要です。

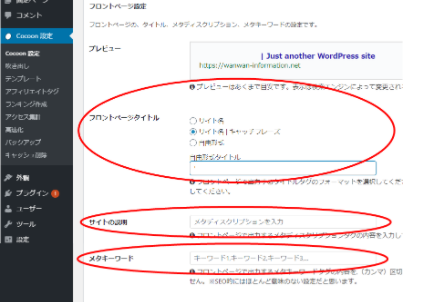
“タイトル”の設定
Cocoon設定の”タイトル”をクリックします。
ウェブで検索されたときにどういうふうに表示されるかを設定するところです。
- フロントページタイトルの”サイト名キャッチフレーズ”をクリック
- “自由形式タイトル”にサイトの説明に概要を入力
- メタキーワードには、自分が表示したいキーワードを入力


初心者の方には、上記内容の設定のみで十分です。
また、細かい設定については、後程ご紹介します!
設定について
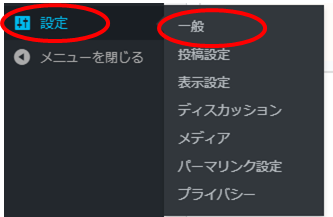
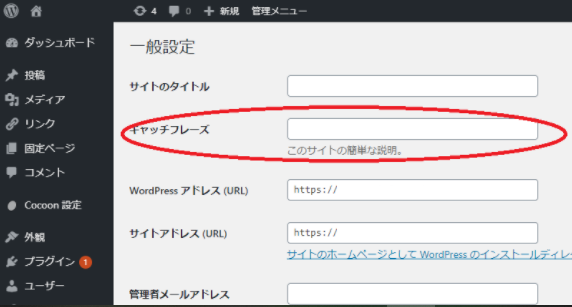
“一般”の設定
設定の”一般”をクリックします。

キャッチフレーズはサイト概要を入力します。
SSL設定をしている場合、WordPressアドレスを必ず”https”に変更します。

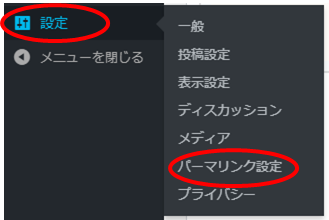
“パーマリンク”の設定
設定の”パーマリング”をクリックします。

投稿名をクリックしてください。
投稿名を選択すると自動でURLを設定する機能となります。

まとめ
ワードプレスの標準テンプレート以外で利用方法”Cocoon”のダウンロード方法と設定方法についてまとめました。
- Cocoonは、無料でダウンロードできる
- Cocoonは、使い勝手がよくSEO対策もきちんと施されている
- Cocoonは、約80種類のスキンが用意され選び放題

ワードプレスのテンプレートで迷っていたけど、早速、Cocoonを利用しよう!

是非、利用してください!






コメント