
スキンとプラグインは設定できたけど、なんか見た目がさみしいんだよなぁ
この記事を読むことで、次のことがわかります。
いらないサイドバーの消し方がわかります。
そんな私は、

こんにちは。べーやんです!

ヘッダーってブログのトップに出てくる画像のことだよね?

そうです。ブログ記事でいうところのアイキャッチ画像ですね。

プラグインの設定も大変だったし、また大変そうだなぁ…

大丈夫!ヘッダー画像の設定はすごく簡単ですよ。

そうなんだ…では教えてください!べーやん先生!

先生はやめてください(笑)では今回はヘッダー画像の設定と、いらないサイドバーをなくすところまでやりましょうか。

よろしくお願いします。
ちなみにCocoonのテーマやスキンの設定については、別の記事で詳しく説明してあるのでそちらをご覧ください。
Cocoonに合ったプラグインの設定方法はこちらです。
ヘッダー画像の設定は簡単!まずは無料素材で設定してみよう
ヘッダー画像の設定は先ほども言ったとおり簡単です。

実際に設定画面を見せながら設定方法を説明していきます。
無料素材を探す
設定するとしても画像がなければ始まりません。
まずは無料素材でいいので用意してください。

“無料画像素材”でググればたくさんヒットしますが、例としてこちらがおすすめです。
無料画像素材のおすすめサイト
- Pixabay
- Unsplash
- GRATISOGRAPHY
- タダピク
- ぱくたそ
- Pexels
ヘッダー画像の設定手順
2、ヘッダータブを選択

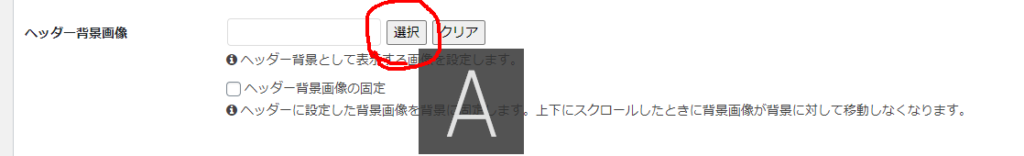
3、ヘッダー背景画像の“選択”を選ぶ

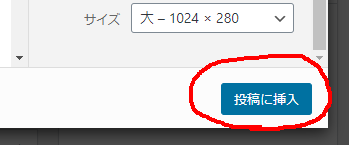
5、用意した無料画像を選んで開くをクリックし、画面右下の“投稿に挿入”をクリック
これでヘッダーの設定は完了です。

ね。簡単だったでしょ?ちなみに設定できたらこんな感じに表示されます。

サイト表示するとこんな感じ。

確かに簡単だったけど、幅が狭いような…
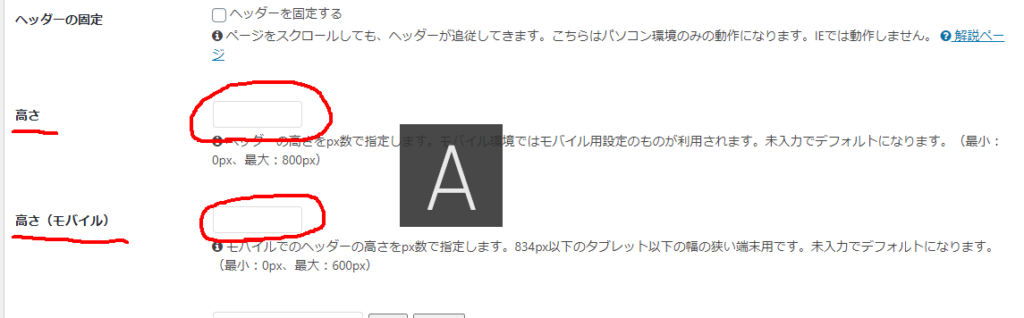
ヘッダー画像の幅を変える時は高さ設定をする
幅を変える時は高さを設定しましょう。
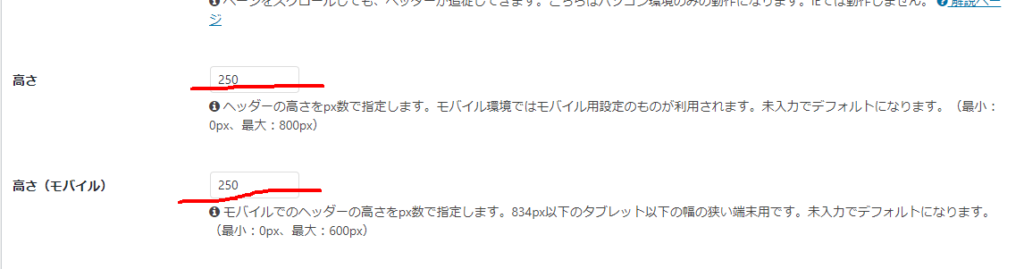
1、ヘッダーの高さに数字を入力する

試しに数字を入れてみましょう。
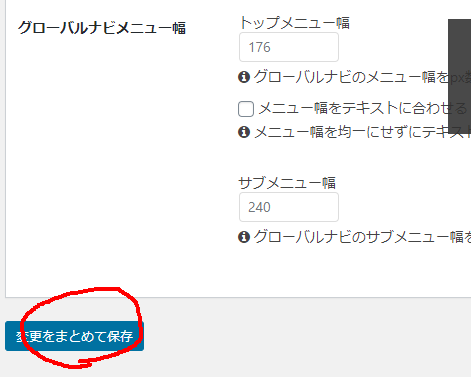
2、画面を下までスクロールしまとめて変更を保存します。
これでヘッダーの高さが変わりました。
自分の好みの高さに設定してみてください!

見た目はこうなります。
先ほどの設定した画面よりも大分画像の範囲が広がりましたね。
では続いて、いらないサイドバーを消していきましょう。
いらないサイドバーは表示を消しておこう

サイドバーを消すって…必要あるの?

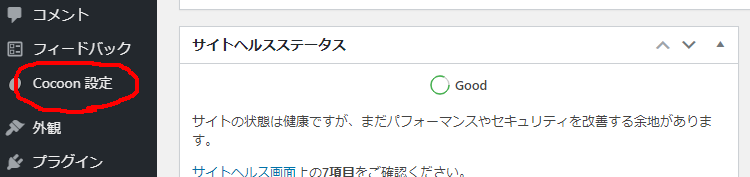
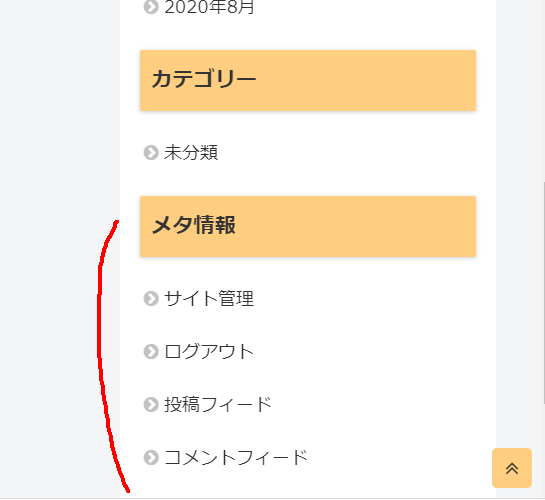
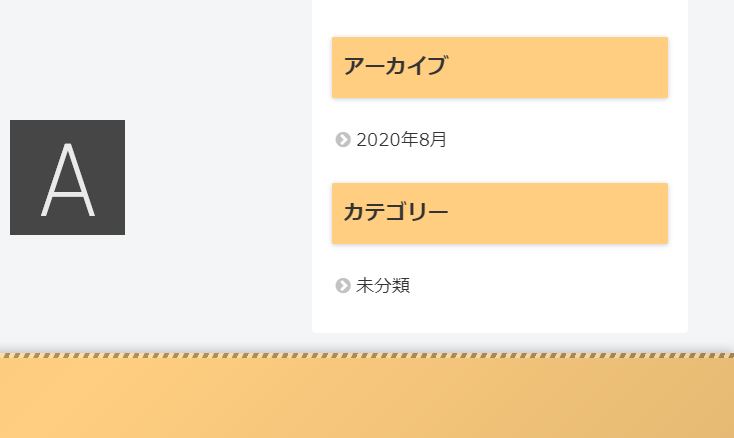
そうですね。下の画像の赤でくくってあるところは、管理者メニューなので特に必要ありません。

確かに。サイト管理とか安全面でもない方がいいですよね?

そうそう、そういうことです。メタ情報の項目は消してしまいましょう。
メタ情報をサイト表示から消す手順
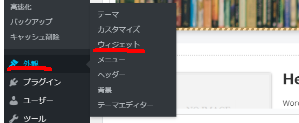
1、外観>ウィジェットを選ぶ
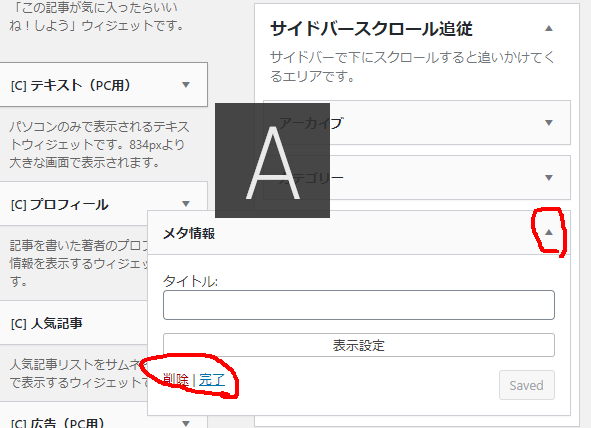
2、サイドバースクロール追従のメタ情報を削除する
3、サイト表示で確認する

このように表示されていればOKです。
まとめ
今回はCocoonのテーマで作るブログの見た目を設定する方法を説明しました。
ヘッダー画像の設定手順
- 無料画像素材を用意する
- Cocoon設定でヘッダーを選ぶ
- ヘッダー背景設定に画像をアップロード
ヘッダー画像の幅を変えたいときは、高さに数字を入力してください。
メタ情報を表示から消す手順
- 外観>ウィジェットを選ぶ
- サイドバースクロール追従のメタ情報を削除する
- サイト表示を確認する
今回説明した設定をするだけで見た目が“それっぽく”なります。

すぐに出来るので、ぜひ設定してみてください。
















コメント